In this lab we will explore the sample TODO List application and create a pipeline in Jenkins to build and deploy our code.

As a learner by the end of this lesson you will be able to
The following tools are used throughout this exercise. Familiarity with them is not required but knowing what they are may help!
From the previous exercise; we created some supporting tooling needed by our app/
This lab requires users to take the sample TODO app and create a build pipeline in Jenkins by clicking your way to success ending up with an app deployed to each of the namespaces created previously
Import the projects into your gitlab instance. See README of each for build instructions
Deploy a MongoDB using the provided template to all project namespace.
Create 2 pipline with three stages (build, bake, deploy) in jenkins for develop & master branches on the todolist-fe such that:
Build job is responsible for compiling and packaging our code:
develop for <yourname>-dev & master for <yourname>-test)${JOB_NAME}.${BUILD_NUMBER} from Jenkins. This is our ${BUILD_TAG} which will be used on downstream jobs.bake job with the ${BUILD_TAG} paramBake job should take the package and put it in a Linux Container
${BUILD_TAG} ie ${JOB_NAME}.${BUILD_NUMBER}.${BUILD_TAG}${BUILD_TAG}deploy job should roll out the changes by updating the image tag in the DC:
${BUILD_TAG}${BUILD_TAG}Repeat the above setup for the backend todolist-fe. TIP - use the copy config to speed things up!
Verify that both apps and the DB are talking to one another as expected.
This is a fairly structured guide with references to exact filenames and sections of text to be added.
In this part of the exercise we will explore the sample application, become familiar with it locally before building and deploying in OCP Land
Git clone the todolist-fe project to somewhere sensible and checkout the develop branch.bash $ git clone https://github.com/springdo/todolist-fe.git $ git checkout develop
Create a new project (internal) in GitLab called todolist-fe to host your clone of the project and copy it's remote address. 
In your local clone of the todolist-fe, remove the origin and add the GitLab origin by replacing <YOUR_GIT_LAB_PROJECT>. Push your app to GitLabbash $ git remote remove origin $ git remote add origin <YOUR_GIT_LAB_PROJECT> $ git push -u origin --all
To get the app running locally; first check you've got node and npm installedbash $ node -v $ npm -v
NOTE - If you are missing these dependencies; install them with ease using the Node Version Manager

The todolist-fe has a package.json at the root of the project, this defines some configuration for the app including it's dependencies, dev dependencies, scripts and other configuration. Install the apps dependenciesbash $ npm install
The todolist-fe has some scripts defined in the package.json at the root of the project. To run any of these scripts run npm run <SCRIPT_NAME>. Let's start by serving our application

bash npm run serve
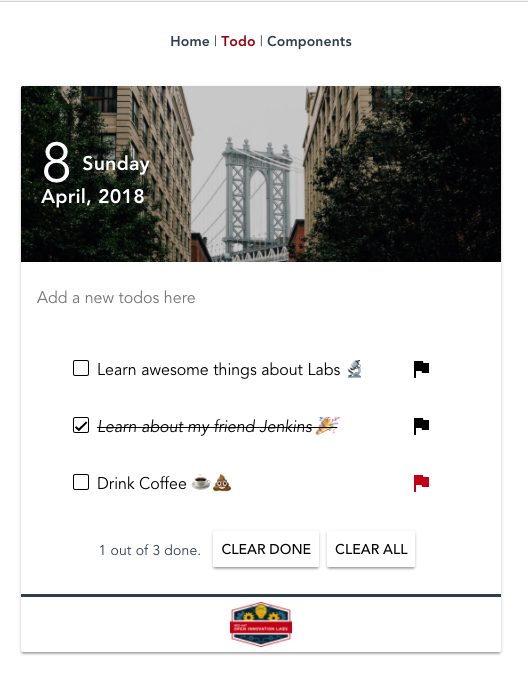
This will take sometime to execute; but once done it should open the browser for you displaying the todolist-fe app.

The app is a todolist manager built in Vue.js. Play around with the App. You will notice when you add todos they appear and clear as expected. If you refresh the page you'll loose all additions. This is because there is persistence
The structure of the todolist-fe is as follows.bash todolist-fe ├── jest.config.js ├── jsconfig.json ├── nightwatch.config.js ├── node_modules ├── package.json ├── public │ ├── favicon.ico │ ├── img │ ├── index.html │ └── manifest.json ├── src │ ├── App.vue │ ├── assets │ ├── components │ ├── config │ ├── main.js │ ├── registerServiceWorker.js │ ├── router.js │ ├── scss │ ├── services │ ├── store │ └── views ├── tests │ ├── e2e │ └── unit └── vue.config.js
where the following are the important things:
./src is the main collection of files needed by the app. The entrypoint is the main.js which is used to load the root App.vue file../node_modules is where the dependencies are stored./test contains our end-to-end tests and unit tests. More covered on these in later labs../src/components contains small, lightweight reusable components for our app. These include the NewTodo component which encapsulates the styling, logic and data for adding a new todo to our list./src/store is the vuex files for managing application state and backend connectivity./src/views is the view containers; which are responsible for loading components and managing their interactions../src/router.js controls routing logic. In our case the app only has one real endpoint../src/scss contains custom SCSS used in the application../*.js is mostly config files for running and managing the app and the testsNow let's move on to the todolist-api and wire them together. As with the todolist-fe we need to clone the repo and add it to our GitLab in the cluster.bash $ git clone https://github.com/springdo/todolist-api.git $ git checkout develop
Create a new project (internal) in GitLab called todolist-api to host your clone of the project and copy it's remote address.
In your local clone of the todolist-api, remove the origin and add the GitLab origin by replacing <YOUR_GIT_LAB_PROJECT>. Push your app to GitLabbash $ git remote remove origin $ git remote add origin <YOUR_GIT_LAB_PROJECT> $ git push -u origin --all
Once pushed; explore the application. It is a NodeJS application with the Express.js framework and MongoDB for persistent storage. Same as before, the package.json defines most of the configuration etc. Install the dependenciesbash $ npm i
While the dependencies are being installed; explore the project structure.bash todolist-api ├── Dockerfile ├── Gruntfile.js ├── README.md ├── node_modules ├── package-lock.json ├── package.json ├── server │ ├── api │ │ └── todo │ ├── app.js │ ├── components │ │ └── errors │ ├── config │ │ ├── environment │ │ ├── express.js │ │ ├── local.env.sample.js │ │ └── seed.js │ ├── mocks │ │ ├── mock-routes-config.json │ │ ├── mock-routes.js │ │ └── mock-routes.spec.js │ ├── routes.js │ └── views │ └── 404.html └── tasks └── perf-test.js
where the following are the important things:
./server is the main collection of files needed by the app. The entrypoint is the app.js./node_modules is where the dependencies are stored./server/api is where the api's controller, data model & unit test are stored../server/mocks is a mock server used for when there is no DB access./server/config stores our Express JS config, header information and other middlewear../server/config/environment stores enviromnent specific config; such as connectivity to backend services like the MongoDB../tasks is a collection of additional Grunt tasks which will be used in later labspackage.json contains the dependency list and a lot of very helpful scripts for managing the app lifecycleThe npm scripts are shown below. There are application start scripts, build and test items which will be used in the build. The ones for MongoDB are just provided for convenience and require Docker installed to execute.json "scripts": { "start": "node server/app.js", "dev": "./node_modules/.bin/grunt serve", "jshint": "./node_modules/.bin/grunt jshint", "jshint:ci": "./node_modules/.bin/grunt jshint:ci_server", "clean": "rm -rf reports package-contents*", "build": "mkdir -p package-contents && cp -vr server Dockerfile package.json package-contents", "package": "zip -r package-contents.zip package-contents", "test": "node_modules/.bin/nyc node_modules/.bin/mocha server/**/*.spec.js --exit", "test:ci": "export MOCHA_FILE='reports/server/mocha/test-results.xml' && export NODE_ENV=ci && node_modules/.bin/nyc node_modules/.bin/mocha server/**/*.spec.js -R mocha-junit-reporter --exit", "mongo" : "docker run -i -d --name mongo-local -p 27017:27017 mongo", "mongo:drop" : "npm run mongo:stop && docker rm mongo-local", "mongo:stop" : "docker stop mongo-local", "mongo:start" : "docker start mongo-local" },
To run the application; start a new instance of the MongoDB by running.bash $ npm run mongo
npm run mongo:drop is used to completely remove the running container. npm run mongo:stop & npm run mongo:start will preserve data in the container
Fire up the todolist-api by running.bash $ npm run start 
Check things are responding correctly by running and checking the response. It contains some seeded data (stored in server/config/seed.js)bash $ curl localhost:9000/api/todos json [{ "_id": "5ac8ff1fdfafb02138698948", "title": "Learn some stuff about MongoDB", "completed": false, "__v": 0 }, { "_id": "5ac8ff1fdfafb02138698949", "title": "Play with NodeJS", "completed": true, "__v": 0 }]
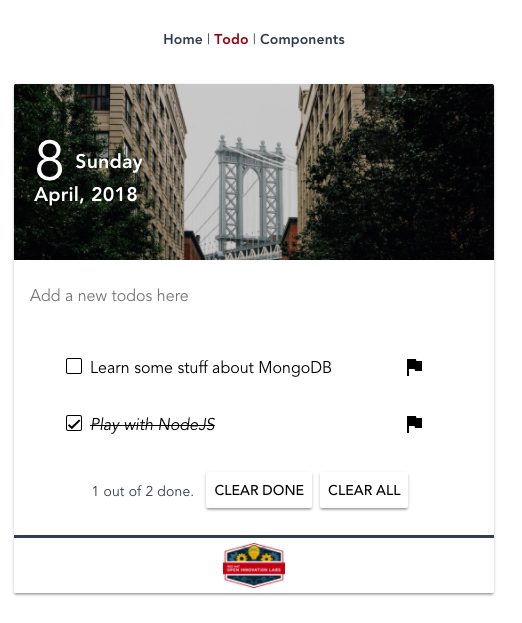
Now let's check out todolist-fe app by reloading the browser. We should now see our dummy front end data is replaced by the backend seed data
In this exercise; we will create a build configuration to generate a slave for Jenkins to use in it's builds
In order for Jenkins to be able to run npm builds and installs as we have done locally, we must configure a jenkins-build-slave for Jenkins to use. This slave will be dynamically provisioned when we run a build. It needs to have NodeJS and npm installed in it. In your enablement-cd-cd repository, checkout the template and configuration. This will bring in the template, the params & the Dockerfile.bash $ git checkout exercise2/jenkins-slave docker/ templates/ params/
Open the params/jenkins-slave-npm file and update <YOUR_ENABLEMENT_GIT_REPO> accordingly. This set of parameters will clone from the enablement repo and run a docker build of the Dockerfile stored in docker/jenkins-slave-npm.bash SOURCE_REPOSITORY_URL=<YOUR_ENABLEMENT_GIT_REPO> SOURCE_CONTEXT_DIR=docker/jenkins-slave-npm NAME=npm-jenkins-slave
Create an item in the ansible variables file under the ci-cd-builds object to run the template with. Don't forget to substitute <YOUR_NAME>
```yaml

Run the OpenShift Applier to trigger a build of this jenkins slave image.bash $ ansible-playbook roles/openshift-applier/playbooks/openshift-cluster-seed.yml \ -i inventory/ \ -e "filter_tags=jenkins-slave"
Verify the build executed successfully by logging into the cluster and checking the builds tab of the <YOUR_NAME>-ci-cd project.
You should now be able to apply the label jenkins-slave-npm to a build job to run a build on this newly created slave as we will see in the rest of this lab
NOTE - Jenkins may need to be restarted for the configuration to appear. To do this; navigate to your jenkins instance and add /restart to the url.
In this exercise; we will use the OpenShift Applier to drive the creation of cluster content required by the app such and MongoDB and the Apps Build / Deploy Config
In this exercise; we take what we have working locally and get it working in OpenShift
This exercise will involve creating three stages (or items) in our pipeline, each of these is detailed below at a very high level. Move on to the next step to begin implementation.
* a build job is responsible for compiling and packaging our code:
1. Checkout from source code (develop for <yourname>-dev & master for <yourname>-test)
2. Install node dependencies and run a build / package
3. Send the package to Nexus
4. Archive the workspace to persist the workspace in case of failure
4. Tag the GitLab repository with the ${JOB_NAME}.${BUILD_NUMBER} from Jenkins. This is our ${BUILD_TAG} which will be used on downstream jobs.
5. Trigger the bake job with the ${BUILD_TAG} param
* a bake job should take the package and put it in a Linux Container
1. Take an input of the previous jobs ${BUILD_TAG} ie ${JOB_NAME}.${BUILD_NUMBER}.
2. Checkout the binary from Nexus and unzip it's contents
3. Run an oc start-build of the App's BuildConfig and tag it's imagestream with the provided ${BUILD_TAG}
4. Trigger a deploy job using the parameter ${BUILD_TAG}
* a deploy job should roll out the changes by updating the image tag in the DC:
1. Take an input of the ${BUILD_TAG}
2. Patch / set the DeploymentConfig to the image's ${BUILD_TAG}
3. Rollout the changes
4. Verify the deployment
* We will now go through these steps in detail.
With the BuildConfig and DeployConfig in place from previous steps; Log into Jenkins and create a New Item which is jenkins speak for a new job configuration. 
Name this job dev-todolist-fe-build and select Freestyle Job. All our jobs will take the form of <ENV>-<APP_NAME>-<JOB_PURPOSE>. 
The page that loads is the Job Configuration page. It can be returned to at anytime from Jenkins. To conserve space; we will make sure Jenkins only keeps the last builds artifacts. Tick the Discard old builds checkbox and set Max # of builds to keep with artifacts to 1 as below 
Our NodeJS build needs to be run on the jenkins-slave-npm we created earlier. Specify this in the box labelled Restrict where this project can be run 
On the Source Code Management tab, specify the endpoint for our GitLab todolist-fe Project and specify your credentials from the dropdown box. Set the Branch Specifier to develop. 
Scroll down to the Build Environment tab and select the Color ANSI Console Output checkbox 
Move on to the Build section and select Add build step. From the dropdown select Execute Shell. On the box that appears; insert the following, to build package and deploy our app to Nexus:bash #!/bin/bash set -o xtrace scl enable rh-nodejs8 'npm install' scl enable rh-nodejs8 'npm run build:ci:dev' scl enable rh-nodejs8 'npm run package' scl enable rh-nodejs8 'npm run publish' 
Scroll to the final section; the Post-build Actions. Add a new post-build action from the dropdown called Archive the artifacts and specify ** in the box. This will zip the entire workspace and copy it back to Jenkins for inspection if needed. 
On the Post-build Actions; Add another post-build action from the dropdown called Git Publisher. This is useful for tying the git check-in to the feature in your tracking tool to the built product.
Push Only If Build Succeedsbash ${JOB_NAME}.${BUILD_NUMBER} bash Automated commit by jenkins from ${JOB_NAME}.${BUILD_NUMBER} 
Finally; add the trigger for the next job in the pipeline. Add another post-build action from the dropdown called Trigger parameterized build on other projects.
dev-todolist-fe-bakeStable or unstable but not failed.bash BUILD_TAG=${JOB_NAME}.${BUILD_NUMBER} 
NOTE - Jenkins might say "No such project ‘dev-todolist-fe-bake’. Did you mean ...." at this point. Don't worry; it's because we have not created the next job yet.
Hit save which will take you to the job overview page - and that's it; our build phase is complete!
Next we will setup our bake phase; which is a little simpler. Go to Jenkins home and create another Freestyle Job (as before) called dev-todolist-fe-bake.
This job is will take in the BUILD_TAG from the previous one so check the This project is parameterized box on the General tab.
BUILD_TAG. This will be available to the job as an Enviroment Variable.dev-todolist-fe-build. as the default value for ease when triggering manually.${JOB_NAME}.${BUILD_NUMBER} of previous build eg dev-todolist-fe-build.1232
This time set the Restrict where this project can be run label to master.
This the default node that jobs run on. We don't want jenkins to execute the bake on any other nodes if the master is busy so it is always safer to specify it here.
There is no Git or SCM needed for this job so move down to the Build Environment and tick Delete workspace before build starts
Scroll down to the Build Environment tab and select the Color ANSI Console Output checkbox 
Move on to the Build section and select Add build step. From the dropdown select Execute Shell. On the box the appears; insert the following, to pull the package from Nexus. We patch the BuildConfig with the Jenkins Tag to get traceablility from feature to source code to built item. Finally; the oc start-build command is run:bash #!/bin/bash curl -v -f http://admin:admin123@${NEXUS_SERVICE_HOST}:${NEXUS_SERVICE_PORT}/repository/zip/com/redhat/todolist/${BUILD_TAG}/package-contents.zip -o package-contents.zip unzip package-contents.zip oc project <YOUR_NAME>-ci-cd # probs not needed NAME=todolist-fe oc patch bc ${NAME} -p "spec: output: to: kind: ImageStreamTag name: '${NAME}:${BUILD_TAG}'" oc start-build ${NAME} --from-dir=package-contents/ --follow 
Finally; add the trigger for the next job in the pipeline. Add a post-build action from the dropdown called Trigger parameterized build on other projects.
dev-todolist-fe-deployStable.
Hit save! That's our bake phase done! Finally; on to our deploy
Next we will setup our deploy phase. This job is very similar in setup to the bake phase so this time go to Jenkins home and create dev-todolist-fe-deploy Job and but scroll to the bottom and Copy from dev-todolist-fe-bake.
The only two differences between the jobs is the Build Step and there are no Post Build Actions. First to the Build tab and add the following to the shell box. The process for running the deploy is to tag the image created previously for use in the dev project. Then update the DeploymentConfig to use the Jenkins Tag which kicked the process off. Once successful; the changes are rolled outbash #!/bin/bash set -o xtrace # VARS PIPELINES_NAMESPACE=donal-ci-cd NAMESPACE=donal-dev NAME=todolist-fe oc project ${NAMESPACE} oc tag ${PIPELINES_NAMESPACE}/${NAME}:${BUILD_TAG} ${NAMESPACE}/${NAME}:${BUILD_TAG} oc set env dc ${NAME} NODE_ENV=dev oc set image dc/${NAME} ${NAME}=docker-registry.default.svc:5000/${NAMESPACE}/${NAME}:${BUILD_TAG} oc rollout latest dc/${NAME} 
Secondly, add another build step called Verify OpenShift Deployment include the following
<YOUR_NAME>-devtodolist-fe1
Finally; delete the Post Build Action to trigger another job (by hitting the red X). Save the configuration. We're almost ready to run the pipeline!
With our Jenkins setup in place; now move to our todolist-fe app. Open in it your favourite editor and navigate to src/config/dev.js. Update <YOUR_NAME> accordingly. For example:
Repeat this for src/config/test.js file. Once done; commit your chanages and push them to GitLabbash $ git add . $ git commit -m "ADD config for api" $ git push
Back on Jenkins; can tie all the jobs in the pipeline together into a nice single view using the Build Pipeline view. Back on the Jenkins home screen Click the + beside the all tab on the top. Give the new view a sensible name like dev-todolist-fe-pipeline .
.
Set the Pipeline Flow's Inital Job to dev-todolist-fe-build and save.
You should now see the pipeline view. Run the pipeline by hitting build (you can move onto the next part while it is running as it may take some time).
In this exercise we will use the Jobs created for the
todolist-feas a template to create a pipeline for thetodolist-apiapp
On Jenkins home; create a new job for our backend build called dev-todolist-api-build. Use the Copy from section to copy all the configuration from the dev-todolist-fe-build.
When this has loaded; find and replace both occurrences -fe with -api within the Job's configuration. Places to make sure you check are:
On the Build tab; remove the :dev from the npm run build:ci:dev so it just reads.bash scl enable rh-nodejs8 'npm run build:ci'
The rest of the instructions can be left as they are.
Save the configuration for dev-todolist-api-build
On Jenkins home; create a new job for our backend build called dev-todolist-api-bake. Use the Copy from section to copy all the configuration from the dev-todolist-fe-bake as you've just done.
When this has loaded; find and replace the occurrences -fe with -api within the Job's configuration. Places to make sure you check are:
Save the configuration for dev-todolist-api-build
On Jenkins home; create a new job for our backend build called dev-todolist-api-deploy. Use the Copy from section to copy all the configuration from the dev-todolist-fe-deploy as you've just done.
When this has loaded; find and replace the occurrences -fe with -api within the Job's configuration. Places to make sure you check are:
Save the configuration for dev-todolist-api-build and that's it for wiring together our todolist-api pipeline.
Before we kick off the build; check our front end app and see if it has deployed successfully. Check the deployment in OpenShift and load the url. If it has been a success we should see our dummyData. This is because there is not backend deployed.
Run the dev-todolist-api-build to trigger the backend pipeline. When complete we should see the sample data has changed
Ideas for go-getters. Advanced topic for doers to get on with if they finish early. These will usually not have a solution available and are provided for additional scope.
test- instead of dev- across all config and namesuat env using the OpenShift Applier as seen beforetest-**-deploynpm mirror registry and use it in the builds to speed up the build timeList of links or other reading that might be of use / reference for the exercise
link back to the deck for the supporting material